|
单表新增
开发工具与关键技能:VisualStudio
撰写时间:7月12号
作者: 曾子千
各人好,据我们所相识,身为步调员,平经常常操纵的四大操纵是查询,新增,修改,删除这四大功能!之前就有写了一篇四大功能-“单表查询”,而如今我迩来新学了一个四大功能-“单表新增”的代码操纵,由于怕忘记,把学到知识点全部整理了一边,记载一下我的个人学习生存的履历,固然简单,但整理不易!
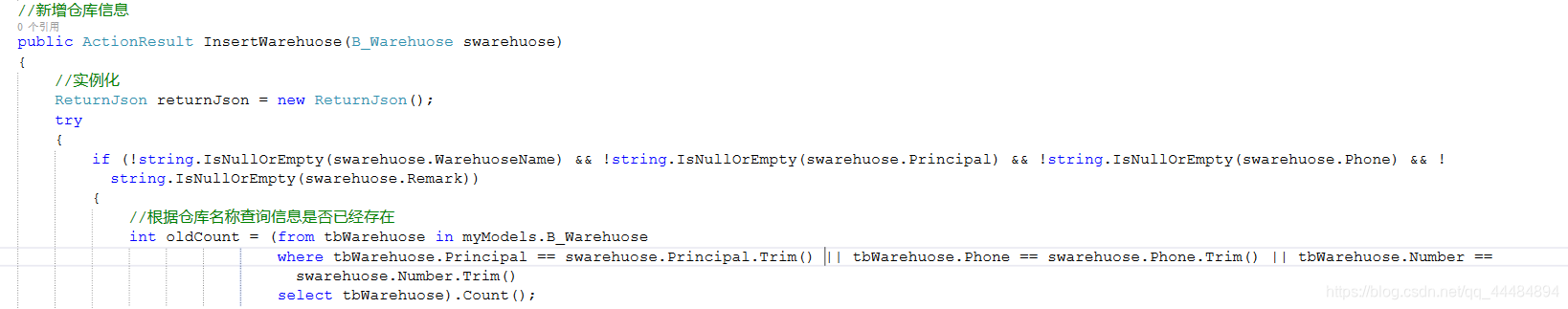
一、下面我们起首在控制器内里设置名称,背面再设置相应的表和参数,然后在通过ReturnJson这个封装的方法对returnJson举行实例化,末了还要用它吸取数据返回到页面,它返回的数据,在设置try捕获错误,在用if判定是否为空而且生存数据是否已经存在。
通过建一个变量来吸取它返回的数据,然后通过新建一个表,来吸取myModels实体返返来的数据,新建表内里此中的一个字段的ID要与页面传上来的数据相称并以此为条件,而且新建表内里的名称要与页面传上来的名称相称,然后在查询新建表,在返回数据。

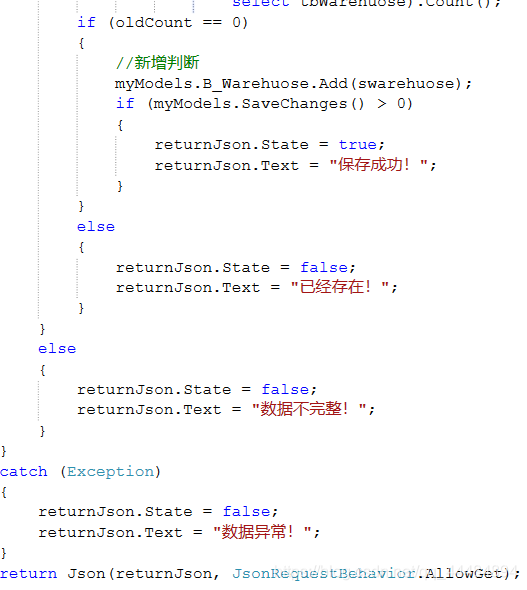
二、再通过if判定返返来的数据是否为0,假如不为0,就提示用户,这个数据和从前重复,由于它背面附属的数据,以是不能新增,假如为0,就举行下一步操纵,然后对要举行数据新增的表举行新增操纵。然后在举行一个判定,假如新增的数据大于0,就新增乐成,小于0就新增失败,末了在数据库内里举行生存。

三、然后我们在创建视图这边HTMl页面,写如下方代码设置打开新增模态框,方法名称必须和新增按钮的类保持同等,否则你的时间就打不开,表现不了任何数据。
//打开新增模态框
function openInsert() {
//重置表单
$('#formInsetAcademe input[type="reset"]').click();
//打开模态框
$("#modalXiZeng").modal('show');
}
四、写完打开模态框后,我们继承写生存新增的代码,起首方法名称必须和相应的类名保持同等,然后在获取input输入数据,在举行一个判定,然后在通过post向控制器提出哀求,在返回到控制器那边举行新增,通过一个判定,确定是否填写完备,在举行生存,假如生存乐成就革新表格,并提示生存乐成。
functionsavaInsert() {
//获取input输入数据
var Number= $("#XNumber").val();
varWarehuoseName = $("#XWarehuoseName").val();
varPrincipal = $("#XPrincipal").val();
var Phone =$("#XPhone").val();
var Remark= $("#XRemark").val();
//判定
if (Number!= ''&& Number != undefined
&& WarehuoseName != '' &&WarehuoseName != undefined
&& Principal != '' &&Principal != undefined
&& Phone != '' && Phone !=undefined
&& Remark != '' && Remark!= undefined){
$.post("/KucunGuanli/Warehouse/InsertWarehuose", {
Number: Number,
WarehuoseName: WarehuoseName,
Principal: Principal,
Phone: Phone,
Remark: Remark
},
function (returnJson) {
if (returnJson.State == true) {
//关闭模态框
$("#modalXiZeng").modal('hide');
//革新table
tabWarehuose = layuiTable.reload('tabWarehuose');
}
layer.alert(returnJson.Text);
}, "json")
}
else {
//提示
layer.alert('请填写完备', {
title: '提示', icon: 0 });
}
}
! |