前言
学习前端的知识,很多网上的第一步肯定是告诉你什么是前端,然后就是告诉你这个标签,谁人标签,然后又告诉你css,js,每个都感觉挺细的,但是终极怎样把这些东西融合在一块这才是重点。
我看了很多的前端学习的网址,都是大同小异吧,而学习了好几天,我看到一个网站后,我还是不知道该怎样动手去做这个网站,网上找了很多的学习资料,感觉都好繁琐,实在我知道以后看到别人的页面大概原型就该知道怎么去编写。
我是一个学画画的,我以为画画和前端是一个类似的一个东西,都是将一个画布铺满。
画画-构图-上色-调解
例子:画画-人物
画画-市面上大多的教程都会告诉你先学习画鼻子,在画嘴,在画脑壳,在画胳膊等等,终极让你讲这些拼接在一起,但是信任很多在末了的拼接都很乱,大概这个人脑壳大,腿小,胳膊粗,屁股小,都是不正经的
前端-市面上大多数的教程都会让学习,html编辑器,容器,元素,段落,然后在告诉你css的的这个英文代表什么,谁人英文代表什么。终极让你去拼接完成一个网站,固然大多数人末了肯定拼接完成的很多多少标题。
对于画画是有诀窍的,我以为前端学习也是一样的,起首我将突破这些传统的学习,已一个画手的眼光去对待前端,
改变:画画-人物
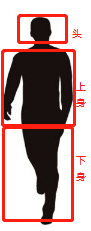
1. 看到要画的东西,先观察这个东西,他的外形外貌是什么
2. 将外形外貌画出来后,俗称剪影,和剪纸一样,效果只是一个使命的外形。
3. 随后在外形中,按照大的块去区分脑筋,上身,下身
4. 在每个大块内里去区分是鼻子还是嘴巴
剪影:
: 
区分:

效果:大概你鼻子画的不好,大概你眼睛画的一样寻常,等。但是只要按照一个外貌去话,终极画出来看的还是一个正凡人,而不是画的非正凡人。
前端:一个简朴页面
1:先不去管什么这个标签,谁人标签,也不消管这个css谁人css,先看页面
2:先看页面是由几大块构成的,我们可以分为头-上身-下身。
3:在看头部中有小的什么,上身有什么,下身有什么。
图例:
头: 
上身: 
下身: 
! |